開発
chromeデベロッパツールでHTML・CSSを編集する
Shizuka Kawabata
chromeデベロッパーツールとは
chromeデベロッパーツールとは、Webブラウザ「Google Chrome」に付属している開発ツールです。
デベロッパーツールは、今表示しているWebページがどのように作られているか、またどのようにネットワークの処理を行っているかなどの情報を確認または変更できます。
起動方法
chromeの右上にあるツールメニューから、[ツール]→[デベロッパーツール]をクリックすると起動します。デベロッパーツールはウィンドウの下に表示され、Webページがどのように作られているかなどの情報を確認または変更することが出来ます。
デベロッパーツール内にタブがあります。その機能について簡単にまとめておきます。
| パネル名 | 機能 |
|---|---|
| Elements | HTML・CSSの確認と編集 |
| Resources | ネットワークの監視 |
| Scripts | JavaScriptのデバッグ |
| Profiles | JavaScriptのパフォーマンスチェック |
| Storage | Cookie, localStorageの確認・編集 |
| Timeline | レンダリングを含めたパフォーマンスチェック |
| Audits | YSlowのようなパフォーマンスチェックツール |
| Console | JavaScriptのコマンドラインツール |
HTML・CSSの編集は「Elementsパネル」を使用します。
HTMLの編集
デベロッパーツールを使ってHTMLの編集をしてみましょう。
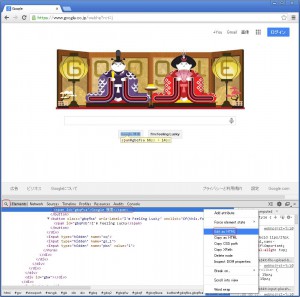
デベロッパーツールウインドの左上に「虫メガネ」アイコンをクリックして、ページ上に表示されている要素をクリックするだけで、その要素に使用されているHTML、CSS、width、heightを確認することができます。
編集する要素で右クリックメニューから「Edit as HTML」を選択すると、その場で編集して、その場でその変更を確認することができます。
Webページを更新すれば、元に戻すことができます。
CSSの編集
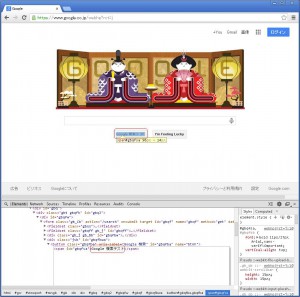
CSSの編集はHTMLの編集と同じく、要素を選択します。デベロッパーツールの右側にあるウインドで、その要素についてCSSの指定や要素の位置関係などをチェックすることができます。
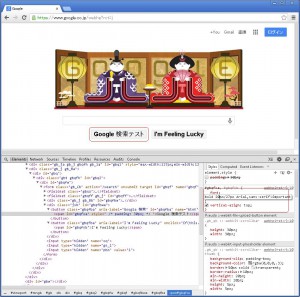
実際にやってみます。「google検索」ボタンのfontを大きくします。「font:bold 11px/27px」を「font:bold 20px/27px」にしてみます。
前方の画像と比べると、検索ボタンのフォントが大きくなったことがわかります。そのほかに、フォントの色、背景、要素の配置等自由にその場で変更して確認することができます。





 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14 2023/05/12
2023/05/12 2023/04/21
2023/04/21 2023/04/19
2023/04/19 2023/03/24
2023/03/24 2022/12/23
2022/12/23