開発
JavaScript上でグラフを描画
Tatsuhiko Hayashi
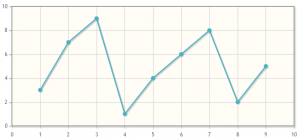
以前JavaScriptでグラフを描画するのに用いたjqPlotというライブラリの紹介です。今回は本家のサンプルにもある折れ線グラフを表示してみたいと思います。
まずはjqPlotをダウンロードして読み込みます。jqPlotはjQueryを前提としているのでそちらも忘れず読み込みましょう。
次にソースを書いていきます。
html:
<div id=’graph’></div>
javascript:
$(function() {
var plot = $.jqplot (‘graph’, [[3,7,9,1,4,6,8,2,5]]);
});
これだけでグラフが描画されます。
今回はただy軸の値を入れただけですが、x軸の値を指定することももちろんできます。グラフの種類もこれ以外に波線グラフや棒グラフなどがあり、それらを組み合わせて表示することもできます。オプションも豊富なので、用途に応じたカスタマイズもできます。遊んでみるとおもしろいのではないでしょうか。
本家にサンプルが載っているので、興味のある方は見てみてください。

 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14 2023/05/12
2023/05/12 2023/04/21
2023/04/21 2023/04/19
2023/04/19 2023/03/24
2023/03/24 2022/12/23
2022/12/23