CG・映像
自分の描いたキャラを Live2D で動かしてみた
Shota Oikawa
今週に入って急に気温が下がり、体調管理にはより一層気を付けないといけない季節になりました。私は今日もパワフル元気マンですが、皆様はいかがお過ごしでしょうか。
私は約2年前に初めてデジタルで絵を描いて以来、お絵描きにハマっております。平日は大学の講義などで時間が取れないため、日々早起きをして絵を描く時間を取って描いております。
皆さんは Live2D をご存知でしょうか?Live2D を使うと、自分で描いたイラストを動かすことができます。最近はじめましたので、今日はそのお話をさせていただきます。
Live2D とは
自分で描いたイラストを自由に動かすことができる夢のようなツールです。数年前にとあるゲームに採用されて一気に注目を集めたツールです。
最近、Live2D Euclid がリリースされ、自分の描いたイラストを3Dで表現できるようになりました!(ほんとすごい!神!)
今回使用したツール
- イラストペイントツール SAI:キャラクターを描くために使用
- Live2D Cubism Editor 3.0.15:イラストを読み込み、動かすために使用。今回はフリー版を使用。
Live2D で動かすための準備
こちらのチュートリアルに従って練習しました。
自分で描いたイラストを Live2D で動かすためには、イラストをパーツ毎にレイヤーを分けて描く必要があります。
まず、動かしたいイラストを描くためにラフを描きます。
このラフを元にキャラの雰囲気を決めつつ清書していきます。ここまでで約2時間かかりました。
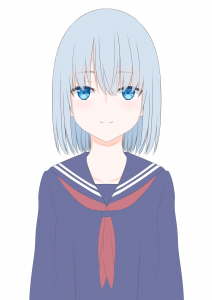
そして清書したものがこちらになります。清書する際は、目や髪、口といったパーツ毎にレイヤーを分けながら描かないと後で苦労します(笑)
このまま Live2D で動かしてしまうと、髪で隠れていて見えなかった部分(肌や耳など)が見えるようになるので、隠れている部分の書き足しを行っていきます。全てのパーツを描き足しが終わったら psd (Photoshop) 形式で保存します。これでイラストを動かすための前準備が終わりました。
Live2D で動かす
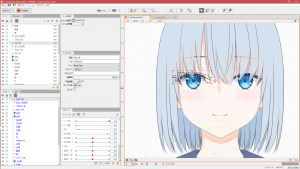
Live2D Cubism Editor を起動(今回はFREE版で起動)します。起動できたら、ファイル→ファイルを開く から先ほど保存した psd ファイルを選択して Live2D Cubism に読み込ませます。
読み込みが完了したら、各パーツにメッシュを設定し、動かすためのパラメータ設定を行っていきます。メッシュの追加やパラメータの設定などはチュートリアルを参照するとスムーズに行うことが出来ます。
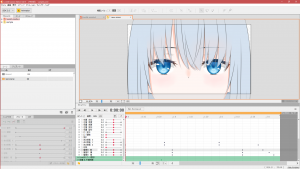
動かすための設定が終わりましたら、Modeler から Animator に切り替えてアニメーションを作っていきます。
FREE版の Animator は 1280 x 720 のサイズしか使用することが出来ず、イラストをA4サイズで描いていたため大きく見切れてしまうという失敗をしました…
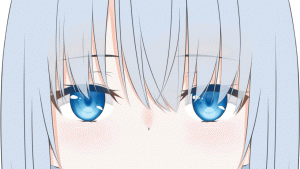
見切れてしまいましたが完成したものがこちらになります(GIF画像でエクスポートしました)。アップロードできる容量的にごく短い GIF しか上げられませんがよかった見ていただけると嬉しいです(画像をクリックすると見れると思います)。
まとめ
土日で動かせるところまででき、使い方もある程度理解することができたのでよかったです。初めて動かしたときはとても感動しました。触ってみて楽しかったので、次はライセンスを買って Euclid に挑戦して、VR 上で表示するところまでやってみようと思います。自分で描いたキャラに会える日も近いです(笑)






 2022/03/04
2022/03/04 2017/10/18
2017/10/18 2016/08/26
2016/08/26 2015/08/05
2015/08/05 2014/01/22
2014/01/22