Web
簡単にCSS Grid Layoutを作成できるツール『Griddy』
Misato Usui
CSSの新しいレイアウトモジュール「CSS Grid Layout(グリッドレイアウト)」は、簡単に格子状の2次元のレイアウトを実現することができます。
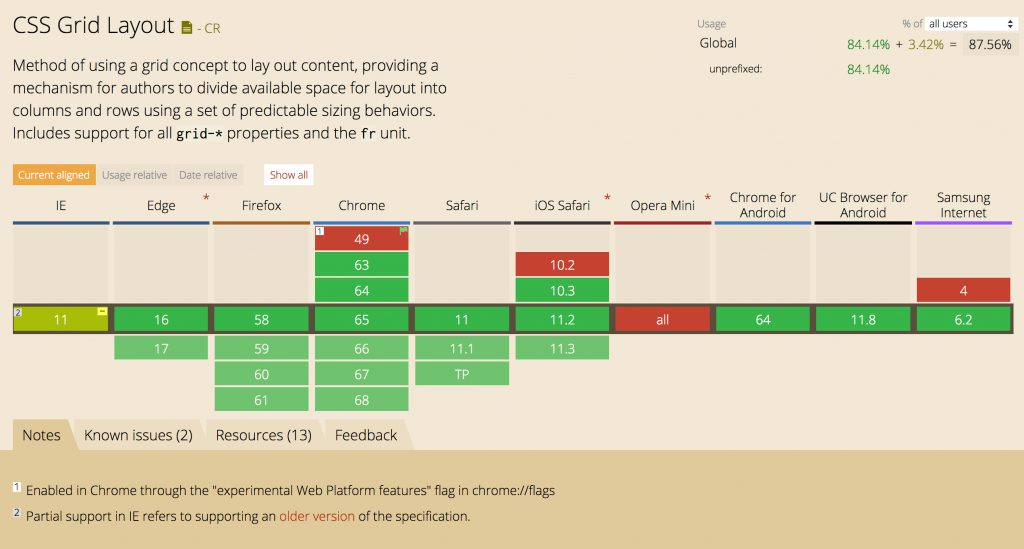
各ブラウザの実装状況は以下の通りとなっています。最新のChrome, Safari, Firefoxでは問題なく使用することができるようですね。

IE11とEdgeについては、グラフを見ていただくと分かるように要ベンダープレフィックスとなっています。しかも、もっとよく調べてみるとIEとEdgeは古い仕様を元に実装されているため、単にプレフィックスを付ければよいという訳ではなくて、記述の仕方が少し異なっているようです。
参考:Microsoft Grid Layout
現段階では、IE対応にはちょっと手間がかかりそうですね。しかし、それでも様々な可能性を見せてくれるCSS Grid Layout。Web開発者であれば、近い将来必ず学ばなければいけない日が来る!と私は思っています。
今回は、そんなCSS Grid Layoutのソースを簡単に作成してくれる「Griddy」というツールを見つけたのでご紹介したいと思います。ツールを使いながら、CSS Grid Layoutの学習にもなると思いますよ。
Griddyの使い方

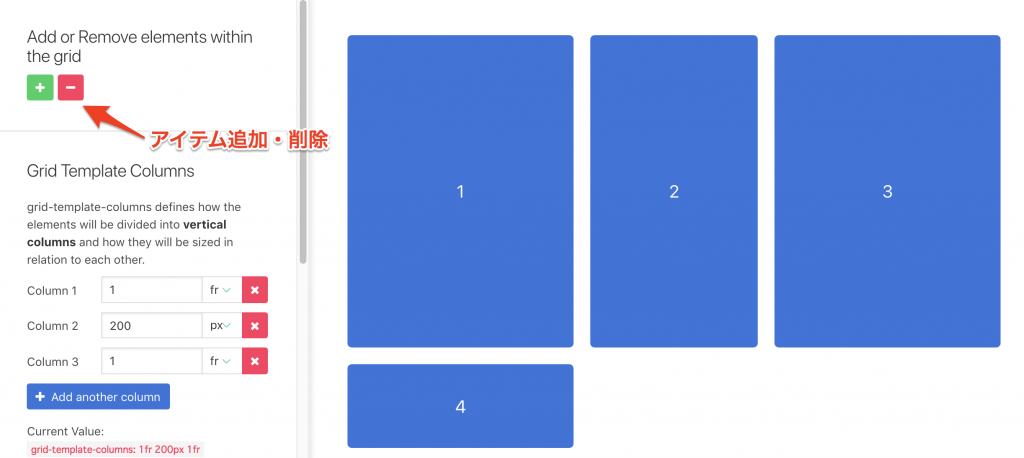
Griddyのサイトにアクセスすると、デフォルトで3カラムの4つのアイテムが表示されています。その下にこのレイアウトのソースコードが生成されています。
1.アイテムを追加する

左上「Add or Remove elements within the grid」のプラス・マイナスのボタンで、アイテムを追加or削除することができます。
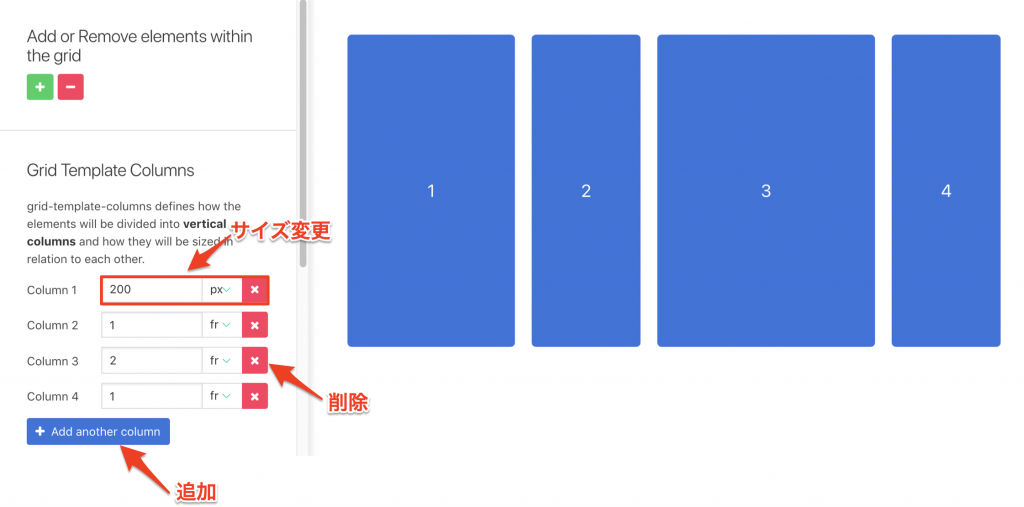
2.カラムを追加する

「Add another column」ボタンをクリックするとカラムを追加することができます。削除する場合は×印をクリック。
また、カラムの幅を変更したい場合は「Grid Template Columns」から変更することができます。サイズの単位はfr,px,%,autoから選択できます。frは「お醤油1:みりん2」のように相対的割合を自動で適用する指定方法です。
この図の場合、横列はcolumn 1が絶対値200pxで指定されているので、残りの幅をfrの相対値に基づいて分割します。「1+2+1=4」なので、1/4,2/4,1/4という風に分割されます。
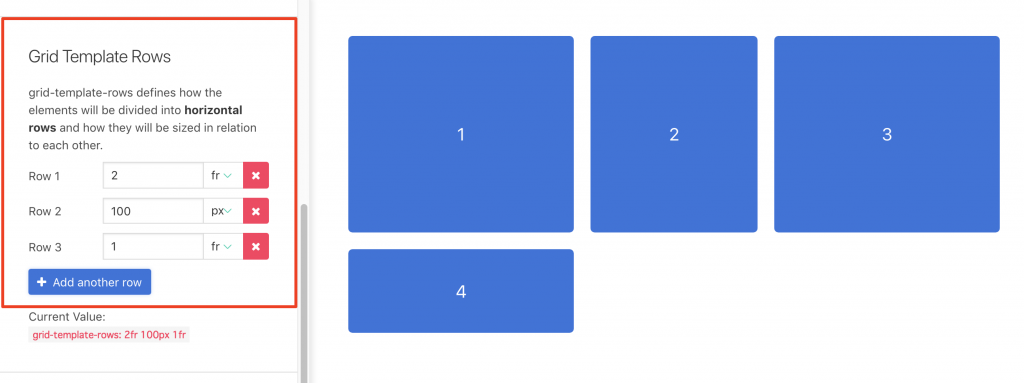
3.Row(行)を追加する

Row(行)はカラムと同様に「Grid Template Rows」から追加することができます。
4.その他の要素
大まかな使い方は上記の通りですが、さらに細かく指定することができますので簡単にまとめてみました。
Grid Column Gap / Grid Row Gap
グリッドアイテム間の余白を調整することができます。
Justify Items
グリッドアイテムの水平方向の揃えを調整することができます。
Align Items
グリッドアイテムの垂直方向の揃えを調整することができます。
まとめ
初心者にはどんなレイアウトになるかちょっと想像しにくいCSS Grid Layoutですが、Griddyを使えばデモでレイアウトを確認しながらコードを生成することができます。
生成されたコードを見るのも勉強になりますので、ぜひ一度使ってみてはいかがでしょうか?
おすすめ記事
-
 2024/04/23
2024/04/23
Eyes, JAPAN Employee Interview [Vol. 28] -
 2024/03/26
2024/03/26
Eyes, JAPAN Employee Interview [Vol. 27] -
 2024/02/27
2024/02/27
Eyes, JAPAN Employee Interview [Vol. 26] -
 2024/02/23
2024/02/23
Creating Better Solutions with Human-Centered Design -
 2024/02/09
2024/02/09
Denmark‘s $34 Billion Energy Islands -
 2024/02/02
2024/02/02
Neural Radiance Fields -
 2024/01/23
2024/01/23
Eyes, JAPAN Employee Interview [Vol. 25] -
 2024/01/12
2024/01/12
GitHub Copilot: Your Coding Companion
