ソフトウェア & サービス
見られるサイトを作るには?アクセスを増やすためのツールを紹介
ishii

「自身のブログサイトを運営したい」「自身のポートフォリをサイトを作って仕事を取りたい」
そのためにWebサイトを開設する人も多いと思います。
そしてアクセス数の増加にも繋げるために
・宣伝、拡散をする。
・どの様なユーザーからの関心を得られたか調査。
・ユーザーを考えページを見やすくする。
の繰り返しをすることで、より良いWebサイトづくりを行っているのではないでしょうか。
そこで本記事では、そんなより良いサイトを目指している人にとって役立つ4つのツールを紹介します。アクセスを増やすために活用できるものを様々な面からピックアップしました。
どの様なことが知れるのか<確認ができるデータ>と、そこから<分かること>に分けツールごとのポイントを記述しています。
ここから自身のサイトで知りたい情報に当てはまるものがある際は導入を検討してみてください。
細かくアクセスユーザーを知りたい時
1.Google Analytics
○手軽さ:☆・・
○調べられる期間:設定してからの期間

Googleから提供されているWebサイト解析ツールです。
かなり細かくアクセスしたユーザーを調べることができます。
Web解析特有の難解な用語が使われていますが検索すると解説があるため何を指しているか理解できます。
<確認ができるデータ>
・期間内のアクセス推移(1時間単位まで調べることができる)
・国、市町村単位でどこからアクセスされているか
・PC、モバイル、タブレットのどのデバイスでアクセスされたかの比率
・年齢層、男女比
・Webサイトの中でどのページのアクセスが一番多いか
・Webサイトの中でどのページへの移動が多いか
・どのページで記事を閉じられてしまっていることが多いか
・SNSにページのリンクを載せた場合、そこからどのくらいアクセスされたか
などの情報が取得され、知ることができます。
<分かること>
・どんな内容にすればユーザーの知りたい情報が得られるのか
・SNSなどで、どの拡散方法が一番効果があったのか
・Webサイトの内容を更新した際の効果
アクセスユーザーを知ることで、次のユーザーの増加に繋げることができます。
ユーザーが何と検索してアクセスしているのか知りたい時
2.Google Search Console
https://search.google.com/search-console/about?hl=ja
○手軽さ:☆☆・
○調べられる期間:設定してからの期間

先程の1.Google Analyticsでは検索ワードの大半がSSLで暗号化され、表示されないことが難点です。
そこで、その暗号化された検索ワードを見れるのが同じGoogleから提供されているGoogle Search Consoleです。
1.Google Analyticsとも連携できるので、より深い情報を調べることができます。
<確認ができるデータ>
・検索ワード
・検索された回数
・平均掲載順位(検索サイトにサイトが表示される際の平均順位)
・クリックはしていないが、検索サイトにWebが表示された回数
<分かること>
・何と調べてこのサイトに行き着いたか
・何の商品、記事が人気か
例えばWebサイト自体の名前ではなく「商品名」で検索されていることが多い場合は、購買意欲が高い人が多くいるのではないかと考えることができます。
SNSの宣伝で何のハッシュタグが効果的か知りたい時
3.HASHTAGIFY
https://hashtagify.me/hashtag/tbt
○手軽さ:☆☆☆
○調べられる期間:一週間程

TwitterでWebサイト記事の告知としてハッシュタグを付けURLをツイートすることは多くのアクセスを得るための近道です。
しかしあまり見てもらえず、拡散されにくいこともあるのではないでしょうか。
そのハッシュタグより、他に内容に合ったキーワードがあるかもしれません。
このツールではハッシュタグを入れ検索するとどのくらい使われている人気タグなのかを調べることができます。
<確認ができるデータ>
・最近該当のハッシュタグを付けてつぶやかれたツイート
・どのくらいつぶやかれているかの数
・合わせてツイートされたハッシュタグ
<分かること>
・最近その界隈で関心が高いとされるツイート
・どのようなアカウントがその分野に興味があるか
このツールで例としてこの様なタグの提案が考えられます。
「会津で開催された日本酒イベントについて書いたブログを県外の人にも見てもられるようハッシュタグを付けてツイートしたい。」
↓
・#会津で調べると観光客と思われるツイートの中には#福島が入っていることが多い。(福島に興味のある県外の人を視野に入れる)
・#地酒、#酒、#日本酒の3つのキーワードの中では日本酒が一番人気のあるハッシュタグだった。
↓
#福島 #会津 #日本酒 を記載して宣伝する。
サイトのページ表示が遅い時
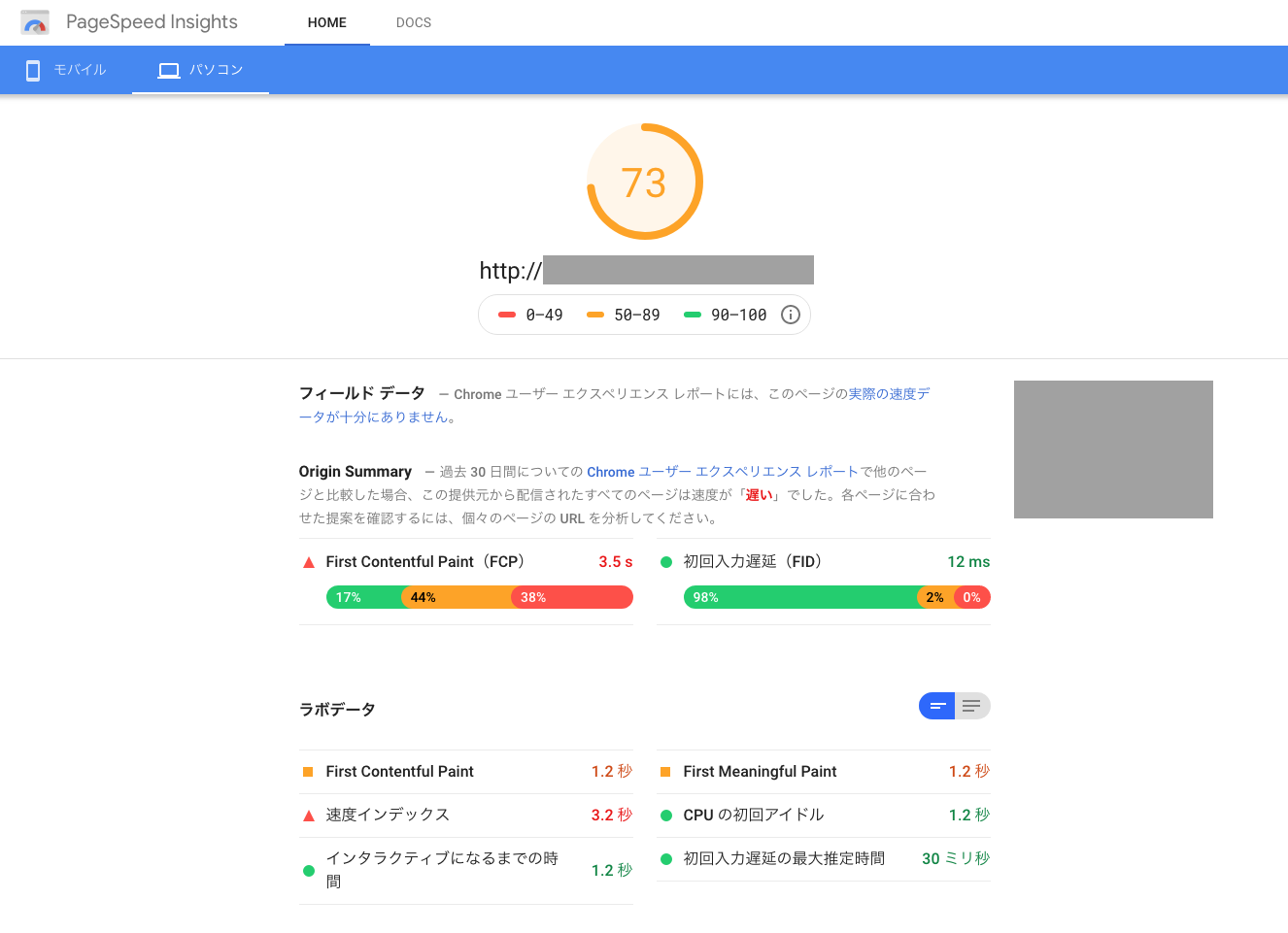
4.Page Speed Insights
https://developers.google.com/speed/pagespeed/insights/
○手軽さ:☆☆☆
○調べられる期間:Webサイトを開設してから

Webサイトで重要なのが一人のアクセスユーザーに多くのページを見てもらうことです。しかし興味を持たれてもあまりページが見られないことがあります。
その原因として考えられるのがページの表示速度が遅い事です。
ユーザーにとって表示が遅いと良い内容であったとしても途中で閉じてしまうことが多いと言われています。
(参考)表示速度が1秒→7秒で直帰率は113%↑:https://www.suzukikenichi.com/blog/speed-matters-for-mobile-sites/
そのようなことがあるため、一度チェックしていただきたいのがページの表示速度です。
このツールでは自身のWebサイトの表示速度をで採点してくれます。
<確認ができるデータ>
・Webサイト表示に約何秒掛かっているか
・具体的にこの画像のサイズを小さくすると○秒速くなる、などのヒント
<分かること>
・ユーザーがアクセスする際の負担になっていないか、その改善方法
最後に
今回はWebサイトアクセスを増やすためのツールを4つ紹介しました。
どの様な人にアクセスされているか見ることはモチベーションに繋がりますし、ターゲットを絞ることでユーザーに伝わりやすくなると思います。
ぜひより良いWebサイトづくりに役立ててみてはいかがでしょうか。
 2024/01/05
2024/01/05 2023/12/08
2023/12/08 2023/11/17
2023/11/17 2023/07/07
2023/07/07 2023/05/12
2023/05/12 2023/02/24
2023/02/24 2022/12/23
2022/12/23 2022/11/18
2022/11/18