Web
Webflowで開発を効率化できるか?コーダー目線で使ってみた。
ishii

Webflowとは…ノーコードのWebサイト開発ツールです。
まだ日本ではメジャーではない印象ですが、1年くらい前から日本語の紹介記事が増えてきています。
筆者も会社のスタッフに勧めてもらったのが使うきっかけで、普段あまりコードに触れていないスタッフにもweb制作を手伝ってもらうために試しに導入しました。
以前からノーコードの記事を見かけてはいたのですが、普段手打ちのコーディングを行っている側からすると、利用したいスタイルが十分になかったり、痒い所に手が届かない、ということが何度かあり、なかなか導入することができないでいました。
Webflowは、ある程度コードに関する知識があることが前提ですが、柔軟にデザイン制作ができる機能が揃ったツールです。
コーディングの効率を上げたい方、ノーコードツールって実際にどこまで使えるの?という疑問がある方は参考にしてみてください。
Webflow基本情報
URL: https://webflow.com/
アカウント登録すれば、一部機能の制限付きで無料で体験することができます。
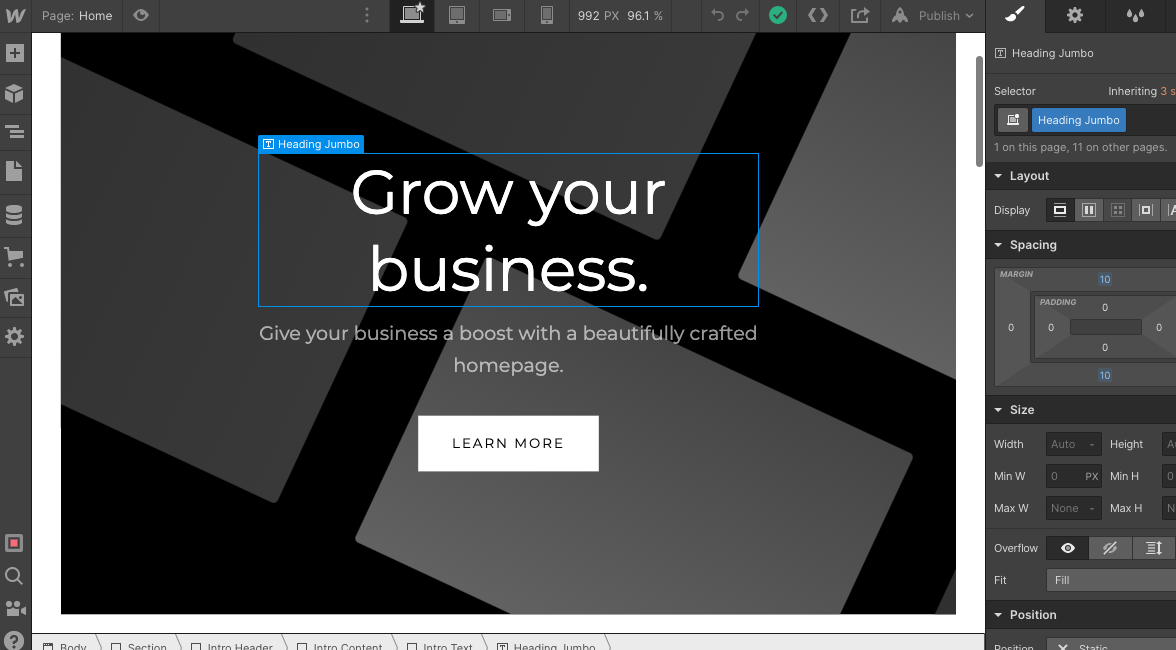
ブラウザ上でデザインを見ながら操作するツールです。
ブラウザ操作のメリットは、制作の途中でも他の人にすぐ引き渡しができる所です。
複数人用の有料プランもあるので、数人でスムーズに開発をすることができます。
今回使ってみて、他の開発者から質問があった場合でもログインすればすぐにコードを確認、修正できるのが意外に効率化に繋がると感じました。
次に実際に効率化につながるのか、いくつかのポイントでみました。
1.学習コスト
無料プランで試せる範囲が狭いため最初は全体的な使用感が分からなく導入に迷う方もいると思いますが、コーディング経験がある人からするとUIも分かりやすいので、覚えるのに時間は掛かりません。
Webflowにはクラスの概念があるため、サイトのコーディングの経験があり、スタイル毎の効果と意味が理解できている人、ブロックの概念が理解できている人でないとデザインが崩れた時に原因を見つけにくいと感じました。
ボタン一つでスタイルが付けれるのは楽ですが、無駄に効果を付けないようにする点においては、やはりコーディング経験がある人と無い人で制作スピードに差があると感じました。
2.一通り機能が揃っているか
ノーコードツールは、所々手打ちの方が早いなと感じたり、背景の画像の大きさが上手く調整出来ないのが導入のネックになっていました。
Webflowはそんなスタイルの制限がほぼなく、機能が一通り揃っているイメージです。
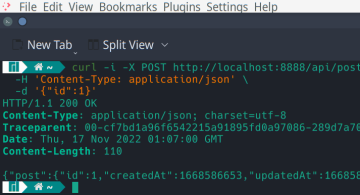
また、大きな特徴がコードをエクスポートができる、という点です。
今まではスタイルがこれ以上追加できないという限界があったのですが、最終的にはコードをエクスポートしてスタイルの追加もできるというのがとても魅力的だと思います。
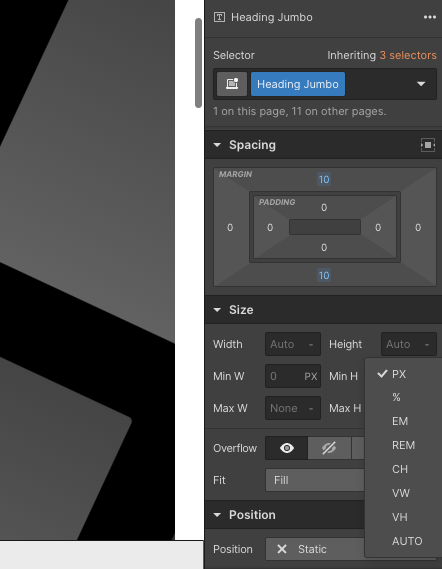
また、細かくmarginを設定できたりクラスを自分で作成できるので、ブロック毎の変更にも強いです。

幅もpxから%, vhなどから選べます。
ちなみに、他のノーコードツールで付けれる効果に制限があるものは、どちらかと言うとサイト開発初心者向けのツールになります。
設定できる範囲が細かいとデザインも柔軟に作れますが、反対にCSSの知識が十分でないとデザインの崩れが起き易くなってしまうことがあるので注意が必要です。
使用ツールを決める時はデザインと開発者の経験をみてツール選びをしましょう。
レスポンシブ対応しているか
Webflow はパソコンの他にスマホ、iPad に対応したレスポンシブサイトの制作ができます。
開発画面の上のタブから表示デバイスサイズを変えることができ、サイズごとにCSSを設定することもできます。
サイト公開
サイトはボタン一つで公開可能ですが、独自ドメインで公開したい場合は有料なので注意が必要です。
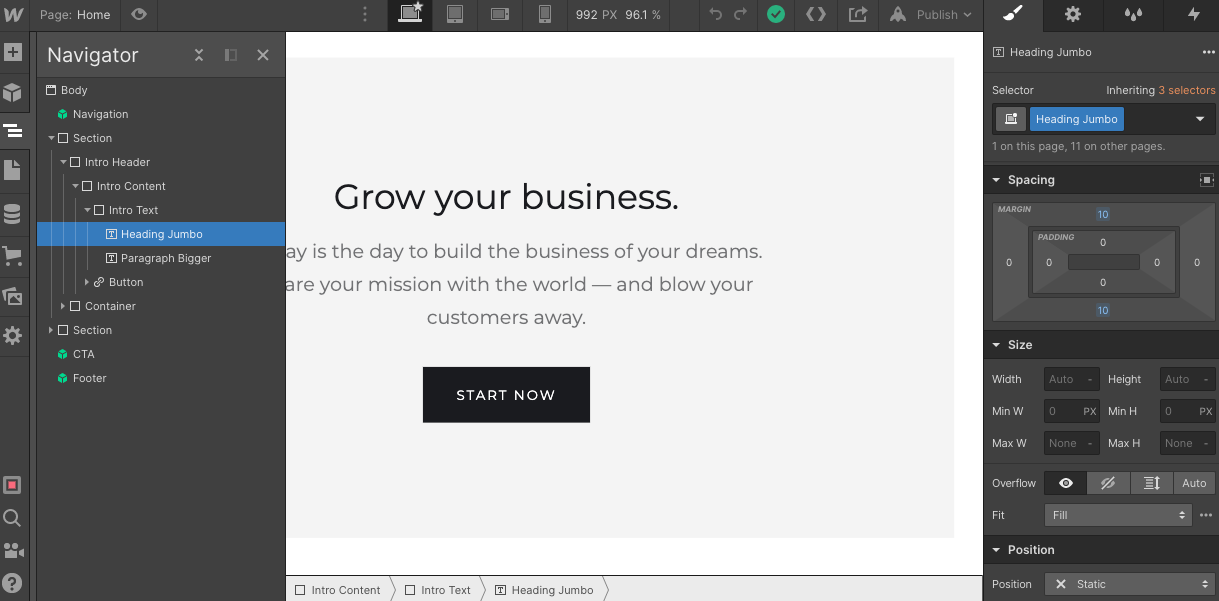
開発画面UI
開発はブラウザ操作ですが、固まることは少ない印象でした。デバイス切り替えもすぐに切り替わります。
開発画面のデメリットとして、例えばデザインツールの様に画面をズームイン、ズームアウトすることができなくサイト全体が俯瞰しづらいと感じました。
勿論画面幅を変えることはできるのですが、両脇に設定メニューが表示されるためブロック選択中に左側が度々隠れてしまいます。(メニューを閉じることは可能です。)

デスクトップで作業していると問題無いのですが、ノート型パソコンで作業をしていると画面が少し狭い状態で作業しなければなりませんでした。
また、基本英語なので日本語ツールに慣れ親しんでいる方は一部調べながら進める必要があるかと思います。
しかしコーディングに慣れている人であればスタイル名やアイコンで理解できるので気にならない程度ではないでしょうか。
まとめ
調べてみると、現在はあまり日本語のドキュメントが見つかりませんでしたが、ユーザが増えればこれから使いやすくなっていくツールだと思います。
ノーコードツールは初心者向けが多いのですが、Webflowの様に中級者〜上級者が使える様なツールで、クオリティは保ちたいが効率を上げたいという方には向いているツールだと感じました。
 2023/07/14
2023/07/14 2023/03/24
2023/03/24 2022/11/18
2022/11/18 2022/10/07
2022/10/07 2022/09/16
2022/09/16 2022/04/24
2022/04/24 2022/03/11
2022/03/11 2022/01/14
2022/01/14