Web
【はじめてのWebサイト開発】Webサイト公開までの流れを掴もう
ishii
Webサイト開発を勉強しはじめの方へ
今回は、初めてWebサイト開発に挑戦する方向けにWebサイト公開までの大まかな流れをご説明します。
私自身、初めは調べたり手を動かしながら覚えるのですが、そもそも用語が難しいことが多く全体の流れが掴めないことがありました。
そして現在は説明をする側なのですが、その中で、用語のイメージについて言葉で説明しづらいポイントが多々ありました。
このような経験もあり、今回は開発者に最初に流れを理解してもらうために図でご紹介します。
なお、初心者向けに細かい作業は省略しており、Webサイトの運用方法によって流れが異なる場合がございますので予めご了承下さい。
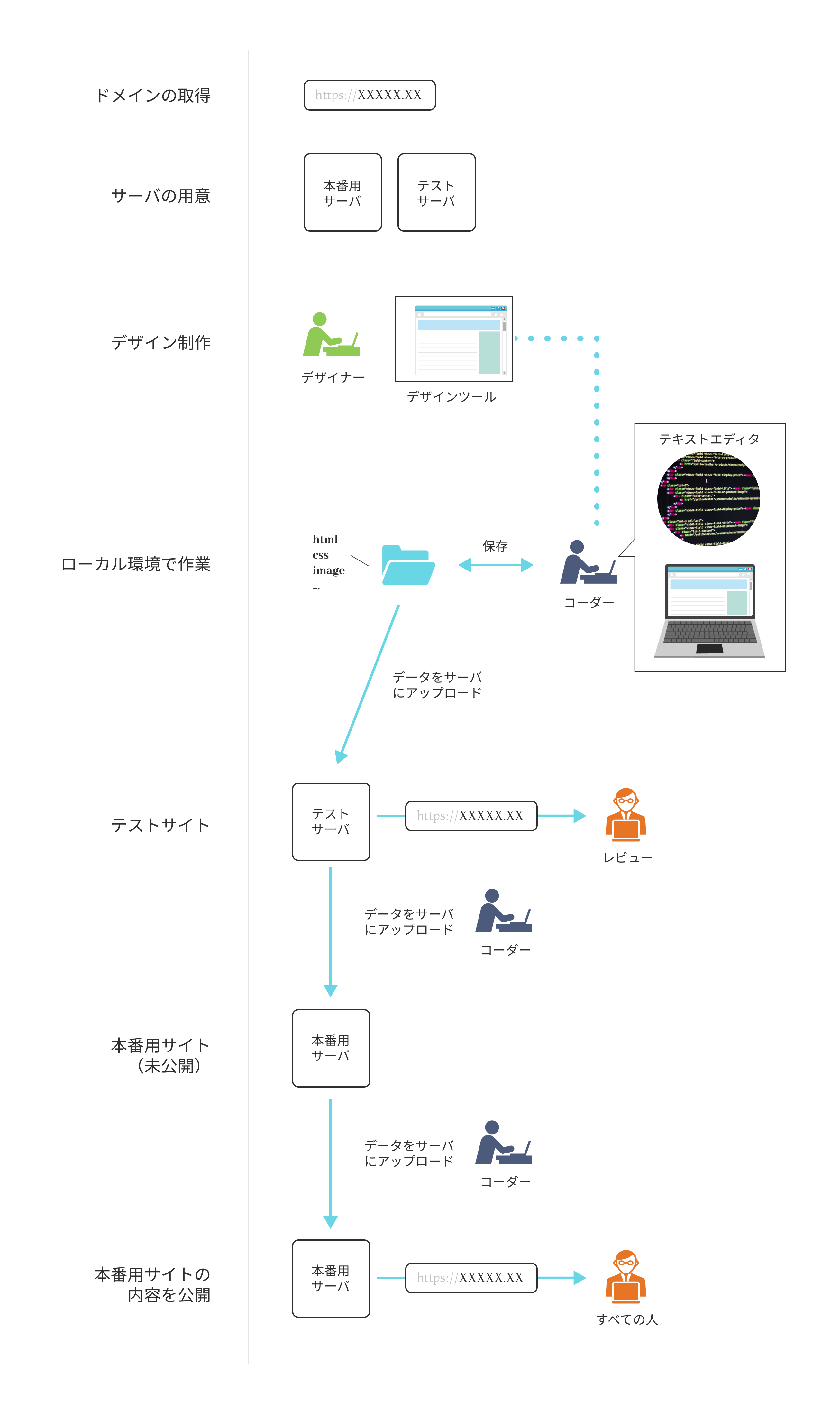
全体の流れ
以下は全体の流れの図です。必ず上から順に行うという訳ではなく、時によって先行、同時進行で作業することもあります。
次に個々の作業について簡単に説明します。

ドメイン、サーバの用意について
ドメインはWebサイトURL「https://XXX」の、「XXX」の部分になります。
サーバは後に作成する HTML や CSS、画像を入れる入れ物をイメージしてください。
公開の際には、この2つを紐付ける事によってすべての人が観覧できるようになります。
上の図では、テストサイト(レビュー用)と本番サイト(公開用)の2つを作成した場合の流れです。
デザイン制作について
コーディングに入る前に、多数の人とイメージを共有するため、そしてコーダーがコーディングしやすくするためにデザイン制作をします。
様々なデザインツールがありますが、一般的に知られているのがAdobe製品のPhotoshopやillustratorです。
この時点でコーディング用の資材などを作ります。
使用する主なソフトウェア
・デザインツール
PhotoshopなどのAdobe製品など
ローカル環境〜本番公開について
ローカル環境とは、大まかに言うと自身のPCの中での作業になります。
コーディング作業は主に以下の手順で進め、(1)と(2)で修正を繰り返し行います。
(1)自分のPC内にローカル環境を建ててコーディング(自分のPC内で確認できるようにする)
(2)テストサイトにアップ(自分以外の社内スタッフやお客様が確認できるようにする)
(3)テストサイトに問題無ければ本番サイトにアップ(すべての人が観覧できるようにする)
使用する主なソフトウェア
・エディター
色々ありますが迷ったらWeb開発向けの Atom をおすすめします …公式HP > https://atom.io/
サーバーへのアップについて
コーディングした資材をアップするためにサーバへ繋ぎます。
接続には以下のFTPソフトウェアを使用します。
使用する主なソフトウェア
・FTPソフトウェア
Cyberduck…公式HP > https://cyberduck.io/download/
レンタルサーバをお使いの場合はブラウザからサーバにアップロードできる場合もありますが、ソフトウェアを利用することで複数サイトを運用している場合に管理しやすくなります。
ローカルのファイルをドラッグ&ドロップでサーバにアップします。
この「サーバにアップ」をすることで、URLを共有すれば自分のPC以外で画面表示を確認することができます。
この時点で社内メンバー、他関係者に本格的なレビュー依頼をします。
まとめ
今回は初めてWebサイト開発に挑戦する人向けに掴んでほしいイメージとして全体の流れを説明しました。
まず最初にこちらで理解してもらい、実際に調べる際に次にどの作業があるかの参考にしていただきたいです。
 2024/03/26
2024/03/26 2024/02/27
2024/02/27 2024/02/23
2024/02/23 2024/02/09
2024/02/09 2024/02/02
2024/02/02 2024/01/23
2024/01/23 2024/01/12
2024/01/12 2024/01/05
2024/01/05