デザイン
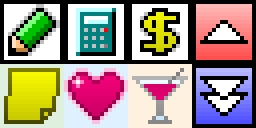
アイコン作成
beko

実際のサイズは 16×16 ピクセルなので、画面上では
 ←このくらいの大きさに見えます。
←このくらいの大きさに見えます。これらのアイコンは、各種操作を行うためのリンクや、項目属性の表示といった用途に利用されています。
ユーザインターフェイスとしてアイコンが導入されたのは、別に私が「お絵描き」好きだからというわけではありません。
今回作成したシステムを利用する端末には、画面の解像度がそれほど大きくないノートPCなども含まれます。
そのような環境では、テキストリンクを使用するとコンテンツの幅が大きくなるために横スクロールや折り返しが発生してしまい、視認性・操作性が著しく低下してしまいます。
そこで、一部のテキストをアイコンに置き換えることでコンテンツ幅を抑制し、小さな画面あるいはウィンドウでも快適に操作できるようにしました。
ただ、アイコンの作成というのもなかなかに難しいもの。
一見してその意味するところを理解できなければならないので、どんな絵にするかを決めるだけでも一苦労です。
さらに、非常に小さな領域に描き込まなければならないため、あまり複雑な図案にするわけにもいきません。
また、シンプルなデザインが要求されるとはいえ、手を抜いて作ったアイコンを配置して画面全体をチープな感じにしてしまうのも考え物です。
そんなとき、私が頼るのは「ヘボい絵でもグラデーションをかけるとそれなりに見える」法則。
ベタ塗りをする代わりに、予め作成しておいたグラデーションパターンを適用すれば、たちまちステキ絵に変身です。
これがあれば、MSペイント だけでも短時間でそれなりのクオリティ (に見える) 絵を作ることが可能だったりするので、私と同じくアイコンの作成にお悩みのシステム開発者の方がいらっしゃいましたら、ぜひご活用ください。
成田
 2023/12/15
2023/12/15 2023/07/07
2023/07/07 2023/04/28
2023/04/28 2022/10/07
2022/10/07 2022/03/04
2022/03/04 2021/01/29
2021/01/29 2020/09/18
2020/09/18 2020/01/31
2020/01/31