開発
え!?どこに使うの?なDom-Animator.jsのご紹介
Yuta Sakaguchi
こんにちは!アルバイトスタッフの坂口です。
本日はDom-Animator.jsというライブラリのご紹介をします。
ぱっと名前だけではなんとなく、フロントエンドでのアニメーションを簡単に用意出来たりするのかなぁと思いますが実は全然違います!!!!
そ、そんなとこでアニメーション!?
このDom-Animator.js
実はソースコードの中でアニメーションを実現させるんです!
と言っても手元でコーディングしているところにアニメーションをさせるのではなく、
ブラウザーに搭載されているデベロッパーツールなどでソースコードのを見た際にアニメーションが見ることができるようになっています。(Google ChromeとFirefoxで動作確認してます)
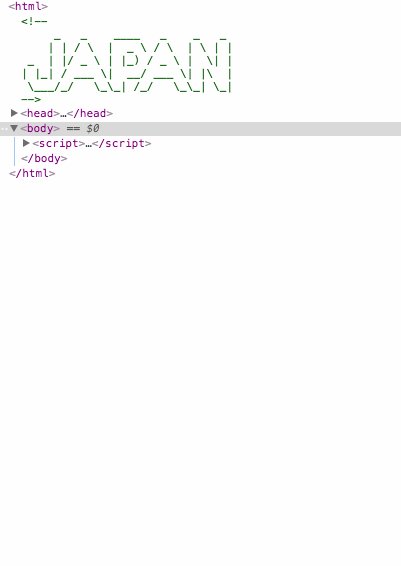
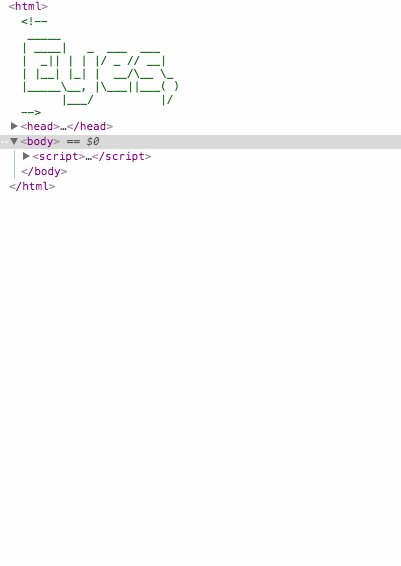
とりあえず”Eyes, JAPAN”をアニメーションさせてみました!
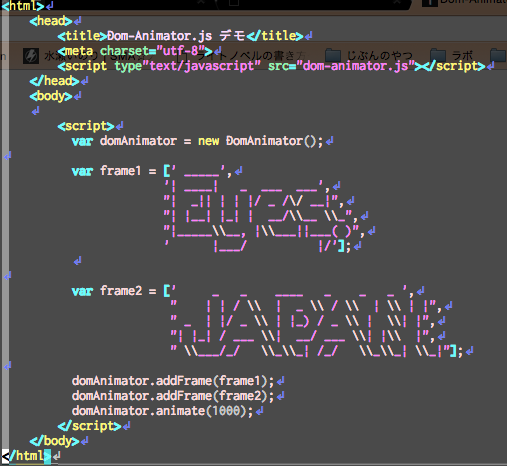
コードはこんな感じとなっています。
アニメーションしたい内容をaddFrame()を利用して追加していきます。
今回のように配列でアスキーアートのようなものを渡すこともできますし、ただの文字列を渡すことも可能です。
アニメーションしたい内容がすべてaddできましたら、animate()でアニメーションを開始します。
ここの引数(ミリ秒)に合わせてアニメーションをしていきます。
そして”Eyes, JAPAN”とアニメーションさせたのがこちらとなります。
まとめ
業務などでは使いづらいかもしれませんが、個人のホームページなどで利用すると面白いかもしれません。
僕も自身のサイトを作りなおそうと思っていますので使おうかなと思います。
ぜひみなさんも使ってみてください。



 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14 2023/05/12
2023/05/12 2023/04/21
2023/04/21 2023/04/19
2023/04/19 2023/03/24
2023/03/24 2022/12/23
2022/12/23