開発
はじめてみよう、ウェブアクセシビリティ (実践編)
きたざわ

前回「はじめてみよう、ウェブアクセシビリティ (基礎知識編)」という記事を書きました。
今回は、ウェブアクセシビリティの具体的な内容をピックアップして紹介をします。
http://www.nowhere.co.jp/blog/archives/20180105-190047.html
適合レベル
ウェブアクセシビリティには適合レベルがあり、レベルA、レベルAA、レベルAAAの三つのレベルがあります。Aの数が増えるごとに難易度が上がります。
レベルAAAは現実的にかなり難しい内容も含まれているので、AAAを全てクリアしているサイトはほとんどないのではないかと思われます。
公的機関のサイトはレベルAAの準拠が必要になります。「JIS X 8341:2016」を一度読んでみた印象では、レベルAは一般的なサイトでもクリアできるような内容です。
これらの適合レベルをクリアしているかどうかは、試験を実施して判断します。試験をした結果は適合表明としてWebサイト上に公開をします。
適合表明は任意ですが、公開することでそのサイトのWebアクセシビリティの取り組みについてユーザーに知ってもらうことができます。
ウェブアクセシビリティの原則
ウェブアクセシビリティには4つの原則があります。
1. 知覚可能の原則
2. 操作可能の原則
3. 理解可能の原則
4. 堅ろう(牢)の原則
それぞれの原則について少しずつ説明をします。
1. 知覚可能の原則
情報及びユーザインタフェース コンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。
この原則は、 健常者も非健常者のどちらでも問題なく認識できるかたちでコンテンツを提供するという原則になります。
この原則の中に含まれるガイドラインは、一例として下記のようなものがあります。
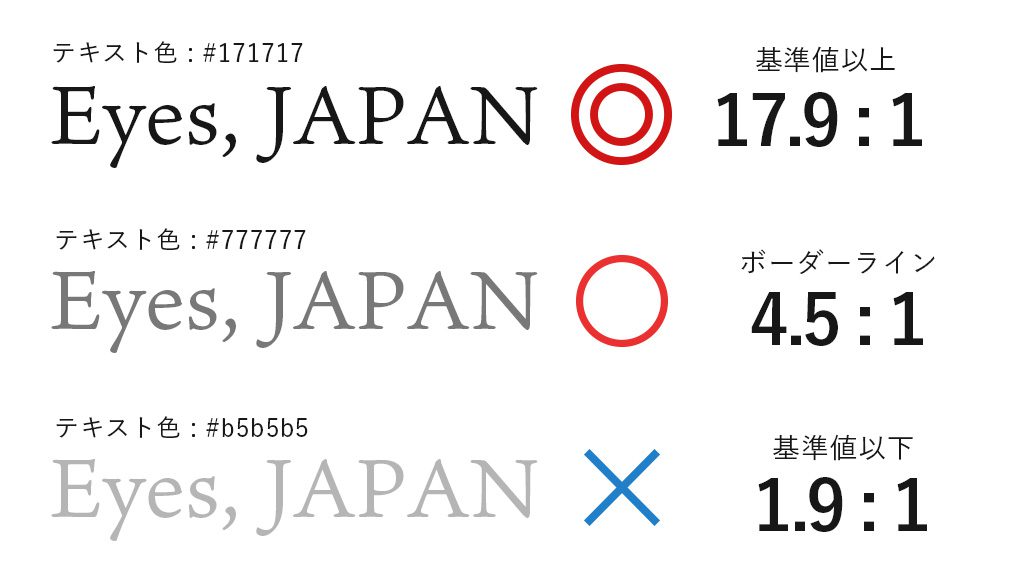
テキスト及び文字画像は少なくとも4.5:1のコントラスト比がある(レベルAA)。
テキストと地(背景)の色を比較した時にコントラストが弱いと、色盲や弱視の方は視認しづらくなります。
装飾ではなく読ませる文章の場合は、4.5:1以上のコントラスト比にする必要があります。
以下に比較の例を掲載します。

コントラスト比の比較はこちらのサイトで色コードを入力して確認できます。
Contrast ratio
一部の例外を除き、文字画像ではなくテキストが情報伝達に用いられている。(レベルAA)
文字の画像は使用せずにテキストで提供するという内容です。
この場合の一部例外とは、ロゴタイプなど画像での提供が必要不可欠なものなどを指します。
音声読み上げでは画像はaltを読み上げますが、そうではなくそもそも文字の画像は使わないようにすることを推奨しています。
非テキストコンテンツには代替テキストを提供する。
この項目は様々な対応があるのですが、Web制作者にとって身近な項目は「画像にalt(代替テキスト)を入れる」です。
うっかり設定を忘れてしまうことがありますが、altは音声読み上げを使用される方に情報を伝える大事なものです。
ただし、altはただ設定すればいいものではなく、きちんと画像の内容を伝えることが大切です。
例えばこんな画像があります。
![[画像]とある猫の写真。正解はこの後に書いてあります。](https://www.nowhere.co.jp/blog/wp-content/uploads/2018/02/tomDSC08971_TP_V-1024x576.jpg)
この画像の場合は、「alt=”写真”」や「alt=”猫”」ではなく「alt=”[写真]小さなダンボールに入ってこちらを見つめているトラ猫”」と書いてあげることで、どんな画像なのかを把握することができます。
2. 操作可能の原則
ユーザインタフェース コンポーネント及びナビゲーションは、操作可能でなければならない。
この原則は、ユーザーが操作不可になるような状況を作らないという内容です。
一例として下記のようなものがあります。
全ての機能をキーボードから利用できるようにする。
健常者は普段Webサイトを閲覧するときにマウスやトラックパッドとキーボードを組み合わせて使いますが、障がい者の中にはキーボードだけで閲覧の操作をする方もいらっしゃいます。
キーボードでページのスクロールをしたり、リンク先へ遷移したり、そういった一連の流れをキーボードから操作できることが必要になります。
発作を引き起こすようなコンテンツを設計しない。
ウェブページで、どの1秒間においても3回を超える閃光を放つものがない。(レベルAAA)
これは「ポケモンショック」が有名な例ですが、激しく閃光するコンテンツや機能を配置してはいけないという内容です。
比較的クリアしやすい基準で、私の調べた限りアクセシビリティ対応の行政サイトはほぼ対応されていました。
利用者をナビゲーションしたり、コンテンツを探したり、現在位置を確認することを手助けする手段を提供する
これには様々な項目があるのですが、例えば
- パンくずリストを提供して利用者が現在地を把握できるようにする
- 適切な見出しやラベルを使用して、コンテンツを整理する
- リンクは、リンクテキスト単独で判断できるか、リンクのテキストと付随するコンテキストから判断できる。
という項目があります。
リンクについては、例えば「詳しくはこちら」ではなく「お肉の通販ページを見る」というように、リンクの目的を具体的に書いて明確にしてあげることで、視覚障害者の方が何のリンクなのかが判断できるようになります。
これらは障がい者だけでなく、健常者に対してもユーザーフレンドリーな対応になりますね。
3. 理解可能の原則
情報及びユーザインタフェースの操作は、理解可能でなければならない。
コンテンツやUI操作は利用者が理解できるように提供する必要があります。
一例として下記のようなものがあります。
テキストのコンテンツを読みやすく理解可能にする
コンテンツは誰が読んでも理解できるように、専門的な用語を使う場合は補足を入れて理解の手助けをする必要があります。
利用者の間違いを防ぎ、修正を支援する。
例えば、お問い合わせフォームを情報を入力をして、入力した内容に誤りがあった場合はエラーが表示されます。
エラーが出ている箇所を特定し、そのエラーについてテキストで表示してあげることで、どんな人でもエラーに気がつくことができるようになります。また、具体的にテキストで修正方法を支援することで、誰でも利用できるようになります。
これとは別の内容になりますが「フォームが読み上げ対応していなくて困った」という調査結果もありました。
機能も大切ですが、内容を伝えることも忘れないようにしたいですね。
4. 堅ろう(牢)の原則
コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅ろう(Roubust)でなければならない。
人間もプログラムも読めるように、正しくマークアップをするという内容になります。
マークアップするときに開始タグ・終了タグを使用して、仕様に沿っている必要があります。
人間にもシステムにもやさしくならなければならないんですね。
いかがでしたか?
ここに紹介した内容以外にも様々な項目がありますが、誰でもアクセスできるようなウェブサイト構築を目指していきたいですね。
もし興味を持ったら、WCAGや「JIS X 8341:2016」の原本をぜひ一読してみてください!
 2024/01/05
2024/01/05 2023/08/18
2023/08/18 2023/07/14
2023/07/14 2023/05/12
2023/05/12 2023/04/21
2023/04/21 2023/04/19
2023/04/19 2023/03/24
2023/03/24 2022/12/23
2022/12/23