ギーク
今更聞けない?Google & Apple & Microsoftのデザインガイドラインの概要を知ろう
きたざわ

マテリアルデザイン、Human Interface Guidelines はご存知でしょうか?それぞれGoogle、Apple が提唱しているデザインガイドラインです。
実はMicrosoftにもデザインガイドラインがあるのですが、どういうデザインガイドラインなのかわかる方は少ないのではないでしょうか。
今回は、GoogleとAppleとMicrosoftのデザインガイドラインの概要についてお伝えしようと思います。
Google : マテリアルデザイン

Introduction – Material design – Material design guidelines
マテリアル – 日本語
マテリアルデザインは2014年にGoogleが提唱したデザインガイドラインです。
マテリアルデザインが生まれた背景として、今までのデザイントレンドであった「スキューモフィズム」や「フラットデザイン」の登場があります。(フラットデザインはAppleが採用したことでブームが起こりましたが、フラットデザイン自体は1940年代頃にスイスで流行ったそうです。)
フラットデザインにはメリットがありましたがユーザビリティ上の問題もあり、フラットデザインの問題を解決を目指して誕生したのがマテリアルデザインです。
マテリアルデザインの書き出しにはこう書いてあります。
Google では、時代を超えて共通する優れたデザインの原則と、科学技術の革新性と可能性とを融合させた視覚言語を作り出すことに取り組んできました。こうしてできたのが、マテリアル デザインです。
「スキューモフィズム」や「フラットデザイン」のように一過性の流行ではなく、どの時代でも使えるデザインガイドラインを目指しているという姿勢を感じます。マテリアルデザインは「理念や特徴を発展させ続ける限り、更新し続ける」とも書いています。
マテリアルデザインは今後デバイスの多様化が起こっても対応できるよう、統合フレームワークを作ろうとしたことが始まりで、いろいろなアプリやサービスに応用できる考え方であり、Googleの製品・サービスに使用を限定していないというところが特徴的です。
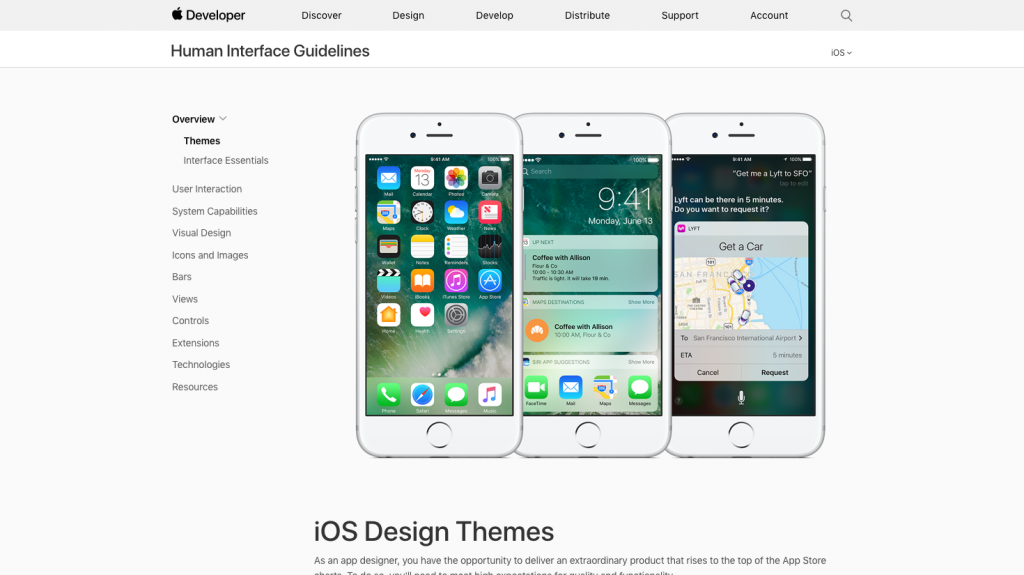
Apple : Human Interface Guidelines (HIG)
HIGの歴史は古く、1989年にAppleが出版した「Human Interface Guidelines: The Apple Desktop Interface」という書籍に、ユーザーインターフェイス設計の思想が打ち出されたのが最初です。
PCが普及しきっていない時代にUIの考え方をまとめあげたということが衝撃的です。
現在のHIGは、Appleで開発している製品のOSやサービスに対して、それぞれ個別のガイドラインが存在します。macOS, iOS, watchOS, tvOS というプラットフォーム別のガイドライン、Apple Pay, iCloud, Siri などのサービス別のガイドラインといったように、細かくガイドラインを用意しているという点が特徴的です。
HIGは「Appleプラットフォームとシームレスに統合された素晴らしいアプリケーションを設計するための詳細な情報」と公式サイト上で表現されていて、開発者に向けて”apple製品のアプリである”というアイデンティティを意識し、高い品質でユーザーにアプリを提供してほしいということが掲げられています。
Microsoft : Microsoft Design

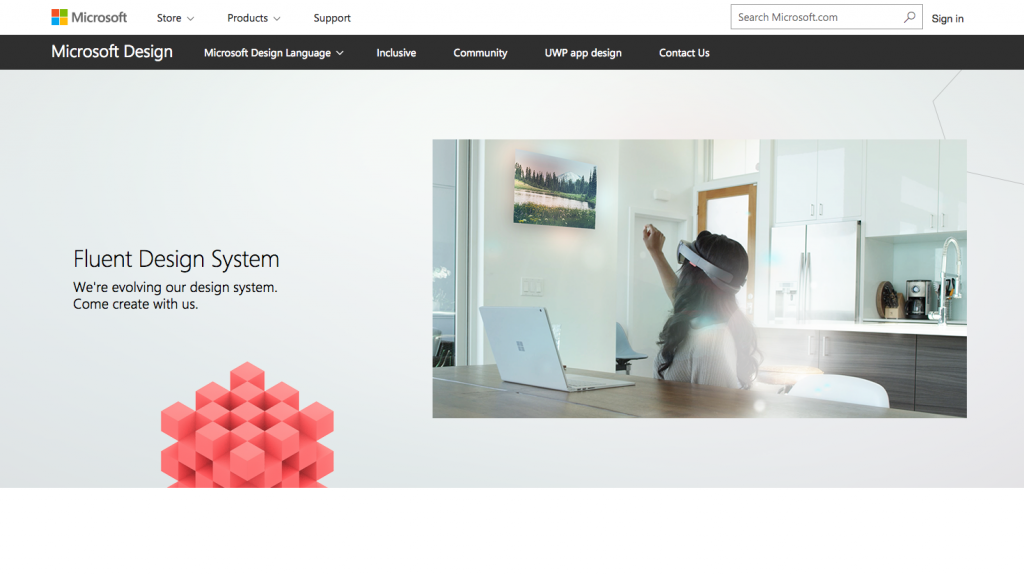
Microsoft Design
あまり知られていませんが、MicrosoftにはMicrosoft Designというデザインガイドラインがあります。
Microsoft Designがいつ提唱され始めたのかは出典が見つからなかったのですが、おそらくModern UI (フラットデザインのようなデザイン) が出始めた頃から体系的にまとめられるようになったのではないかと推測されます。
Microsoft Designを構成する一要素として”Microsoft Design Language”があり、5月に発表されたFluent Design Systemはこの中に含まれる考え方になると思われます。
現在は、Fluent Design Systemの詳細なガイドラインについては公開されていないようです。
“Microsoft Design Language”はとてもシンプルな構成で、“Color” ”Emoji” “Grid” “Icons” “Tone and voice” “Typography”という6項目しかありません。
本当にこれだけ…?と不安になりますが、UWPアプリ (※) 向けのガイドラインもあり、そこにはレイアウトからユーザビリティについての細かなガイドラインを見ることができます。
Microsoft Design Languageは使用範囲を限定していないように見えますが、基本的にはMicrosoftで提供される製品やサービスに適用される考え方であると考えられそうです。
※UWPアプリ…ユニバーザル Windows プラットフォームアプリのことで、Windows10用のアプリプラットフォームのこと。
まとめ
各企業がデザインガイドラインを打ち出すことによって、企業のブランディングや製品のアイデンティティを守ってほしいという考えが読み取れます。
しかし、どのデザインガイドラインも共通して「第一にユーザーを考える」ということを主眼に置いた内容になっています。
ユーザーにより快適に使ってもらうサービスを構築するということは常に意識することが前提で、高品質で価値のあるものを生み出すために、各社のデザインガイドラインに目を通しておくことは有益であると感じます。

 2024/01/05
2024/01/05 2023/12/08
2023/12/08 2023/11/17
2023/11/17 2023/07/07
2023/07/07 2023/05/12
2023/05/12 2023/02/24
2023/02/24 2022/12/23
2022/12/23 2022/11/18
2022/11/18